Install
# centos
# https://github.com/nodesource/distributions#redhat-versions
sudo yum install https://rpm.nodesource.com/pub_16.x/nodistro/repo/nodesource-release-nodistro-1.noarch.rpm -y
sudo yum install nodejs -y --setopt=nodesource-nodejs.module_hotfixes=1
Install on Ubuntu
版本管理
nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.3/install.sh | bash
source ~/.bashrc
nvm list-remote
nvm install v20.10.0
node -v
npm -v
# change default node version
nvm alias default 18
MacOS
brew install nvm
n
# install
sudo npm install -g n
# 文档
n help
# 切换版本
n
# 安装指定版本
n 6.17.1
# 安装lts(newest Long Term Support official release)
n lts
# 删除版本
n rm 6.17.1
# 查看版本
node -v
NodeJS
创建一个文件 index.js
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello, this is a demo Node.js server!');
});
const port = 3000;
server.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
运行
node index.js
Import
// 导入整个模块
import myModule from './myModule.js';
// 导入模块中的特定方法或变量
import { myFunction, myVariable } from './myModule.js';
// 导入模块并为其指定别名
import { myFunction as myAliasedFunction } from './myModule.js';
// 导入模块的默认导出:
import myDefaultFunction from './myModule.js';
// 导入模块的默认和命名导出:
import myDefaultFunction, { myFunction, myVariable } from './myModule.js';
Package Management
NPM
通过 npm init 初始化项目,会创建一个 package.json 文件定义项目的 meta 信息、启动脚本、依赖配置等
{
"name": "vue-demo",
"version": "1.0.0",
"description": "a demo",
"main": "index.js", // 项目加载的入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=development",
"dev": "webpack-dev-server --mode=development --contentBase=./dist",
"server":"node app.js"
}
}
package.json
References
npm Docs - Creating a package.json file
Examples
{
"name": "vue-demo",
"version": "1.0.0",
"description": "a demo",
"main": "index.js", // 项目加载的入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=development",
"dev": "webpack-dev-server --mode=development --contentBase=./dist",
"server":"node app.js"
}, // 定义要的运行脚步命令
"bin": {
"demo": "./bin/www"
},
"config": {
"port" : "8080"
}, // 向环境变量输出值
"engines": {
"node" : ">=0.10.3 <0.12"
}, // 指定运行版本
"license": "MIT", // 许可证
"author": "author", // 项目开发者
"private": true, // 是否私有,设置为 true 时,npm 拒绝发布
}
常用脚本:
{
"scripts": {
"clean": "rimraf dist/*", // 删除目录
"serve": "http-server -p 9090 dist/", // 本地搭建一个 HTTP 服务
"open:dev": "opener http://localhost:9090", // 打开浏览器
"livereload": "live-reload --port 9091 dist/", // 实时刷新
"build:html": "jade index.jade > dist/index.html", // 构建 HTML 文件
"watch:css": "watch 'npm run build:css' assets/styles/", // 只要 CSS 文件有变动,就重新执行构建
"watch:html": "watch 'npm run build:html' assets/html", // 只要 HTML 文件有变动,就重新执行构建
"deploy:prod": "s3-cli sync ./dist/ s3://example-com/prod-site/", // 部署到 Amazon S3
"build:favicon": "node scripts/favicon.js", // 构建 favicon
"start": "cross-env NODE_ENV=production node server/index.js",
}
}
NPM Commands
npm init # 生成 package.json
npm init -y # 所有选项使用默认值
# npm init 只会创建 package.json,npm create 会委托对应的应用进行一系列初始化操作
npm create vue@latest
npm create vite@latest
npm start # short for `npm run start`
npm stop # short for `npm run stop`
npm test # short for `npm run test`
npm restart # short for `npm run stop && npm run restart && npm run start`
npm link # package 中的属性 bin 的值路径添加全局链接,创建快捷方式连接
npm config set package:port 80 # 修改运行环境变量
安装模块:
npm install express # 安装到 dependencies 属性
npm install express --save # 将该模块写入 dependencies 属性
npm install express --save-dev # 将该模块写入 devDependencies 属性
Dependencies
依赖:
dependencies:项目运行所依赖的模块devDependencies:项目开发所需要的模块- 以下类库都建议安装到
devDependencies:- 单元测试支撑(mocha、chai)
- 语法兼容(babel)
- 语法转换(jsx to js、coffeescript to js、typescript to js)
- 程序构建与优化(webpack、gulp、grunt、uglifyJS)
- css 处理器(postCSS、SCSS、Stylus)
- 代码规范(eslint)
- 以下类库都建议安装到
bundledDependencies:发布包时同时打包的其他依赖peerDependencies:项目同时依赖另一个模块,但是所依赖的版本不一样
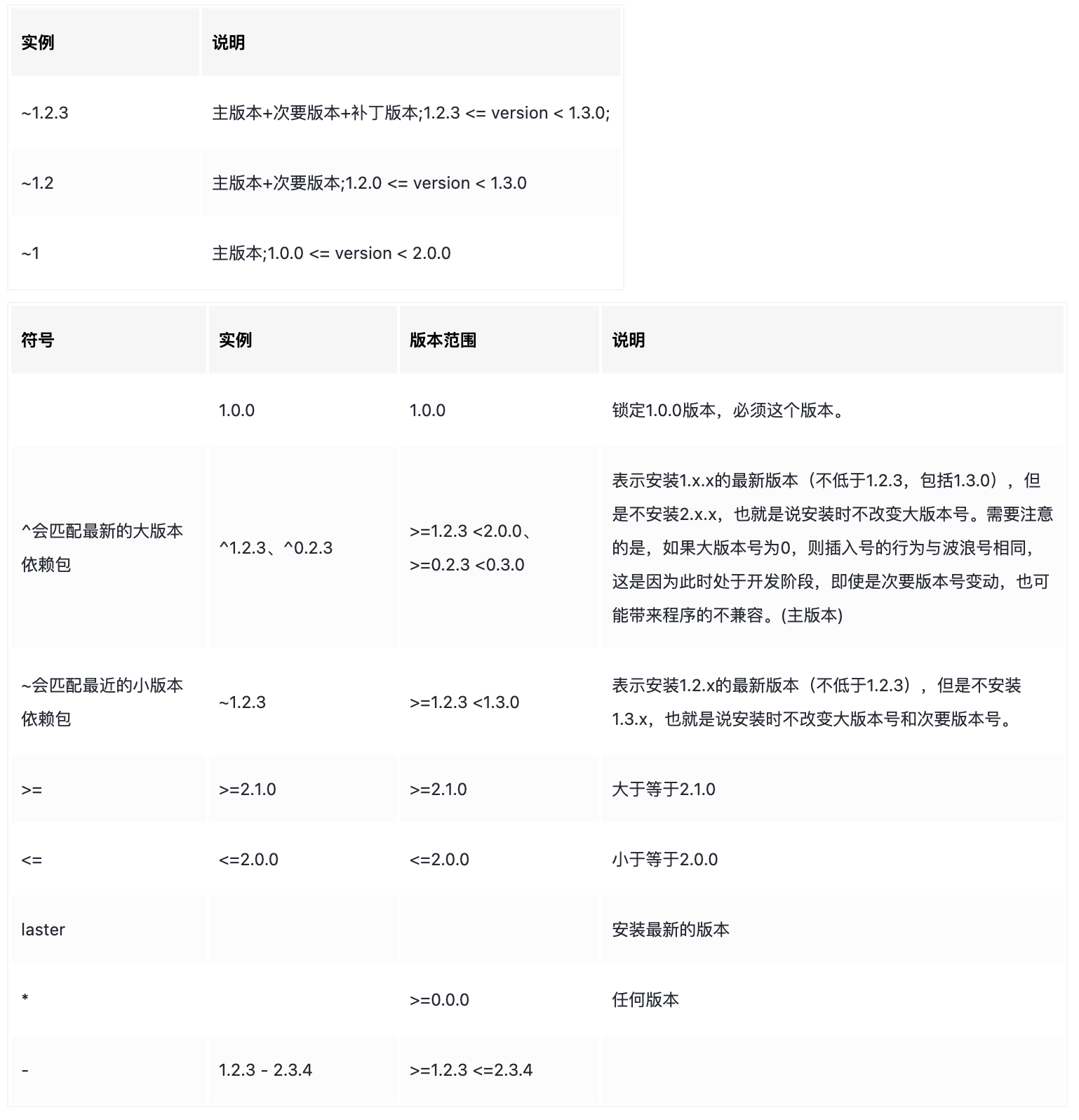
指定版本

安装依赖包
这个命令会在当前目录创建一个 node_modules 目录,然后下载我们指定的包到这个目录中
npm install jquery
指定安装版本,可以在package name后 @版本号
npm install jquery@3.4.1
npm install jquery@">=1.1.0 <2.2.0"
npm install jquery@latest
更新依赖包,更新之后,dependencies内的版本号也会改变
npm update jquery
使用包
let jquery = require('jquery');
<script src="/node_modules/jquery/dist/jquery.js"></script>
卸载包
npm uninstall jquery
npx
npx 是一个命令行工具,它是 npm 5.2 版本引入的一个包执行器。npx 使得开发者能够执行 Node 包中的二进制文件,而无需全局安装这些包。
Usage:
npx <pkg>[@<version>] [args...]
Alternatives for NPM
yarn
npmp
Install
curl -fsSL https://get.pnpm.io/install.sh | sh -
# OR
npm install -g @pnpm/exe@latest-10
pnpm setup
Usage
pnpm add nuxt-mongoose
其他
设置安装源
npm config set registry https://registry.npmmirror.com
清理缓存
npm cache clean --force